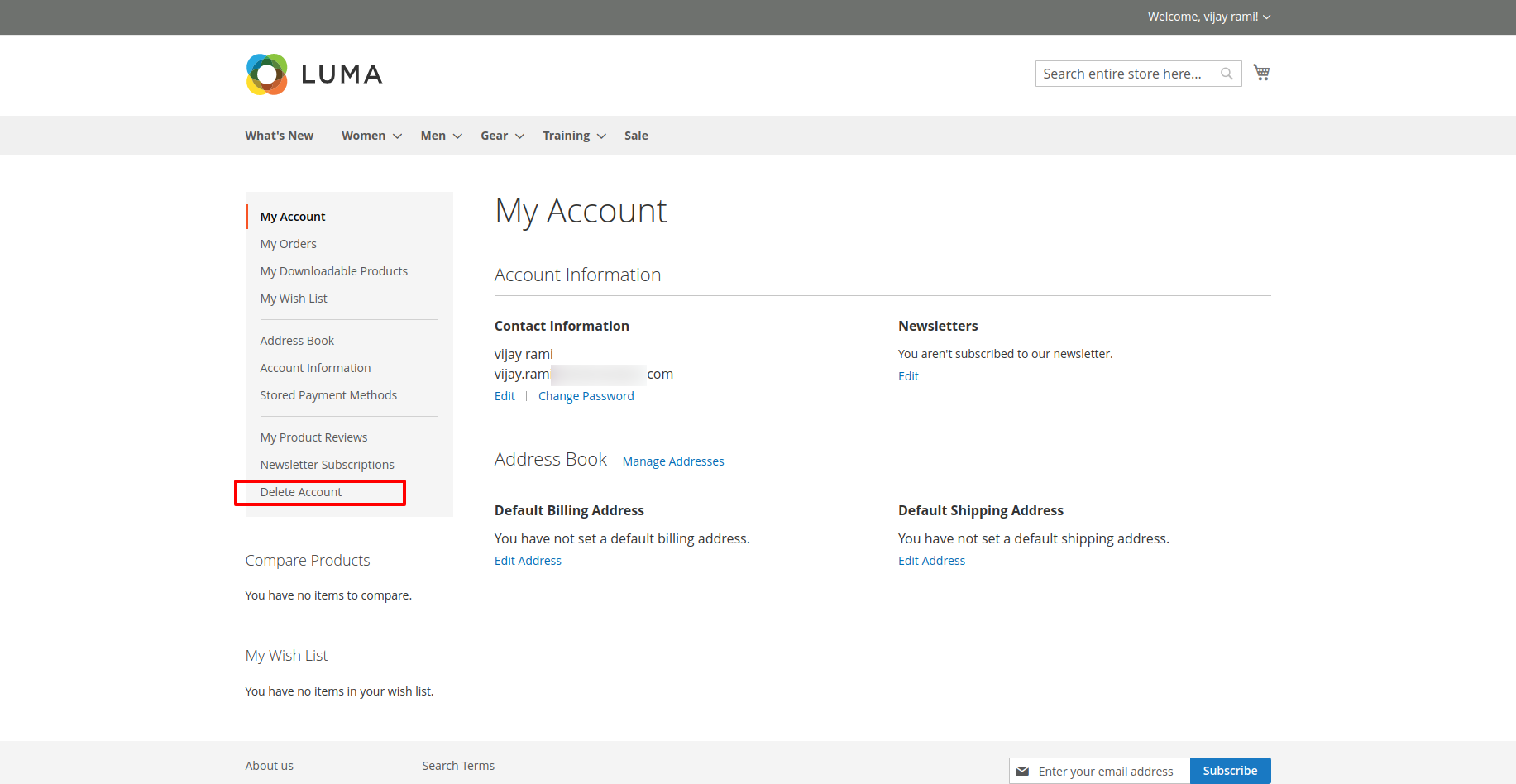
In this post we will check how to delete Magento2 customer account from frontend by provind link at My Account dashboard.
You can find complete module on Github at Magelearn_CustomerDelete
Create folder inside app/code/Magelearn/CustomerDelete
Add registration.php file in it:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Magelearn_CustomerDelete',
__DIR__
);Add composer.json file in it:
{
"name": "magelearn/module-customer-delete",
"description": "Delete Magento2 Customer Account by Provind link at My Account Dashboard in Frontend.",
"type": "magento2-module",
"require": {},
"authors": [
{
"name": "vijay rami",
"email": "vijaymrami@gmail.com"
}
],
"license": "proprietary",
"minimum-stability": "dev",
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"Magelearn\\CustomerDelete\\": ""
}
}
}Add etc/module.xml file in it:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Magelearn_CustomerDelete" setup_version="2.0.0">
<sequence>
<module name="Magento_Customer"/>
</sequence>
</module>
</config>For that we will modify layout xml file.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="delete-customer">
<arguments>
<argument name="path" xsi:type="string">customerdelete/index/delete</argument>
<argument name="label" xsi:type="string">Delete Account</argument>
<argument name="sortOrder" xsi:type="number">300</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page><?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="customerdelete" frontName="customerdelete">
<module name="Magelearn_CustomerDelete" />
</route>
</router>
</config>Now we will add our layout file for this new page at view/frontend/layout/customerdelete_index_delete.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceBlock name="content">
<block class="Magelearn\CustomerDelete\Block\Customer\Delete" name="delete-customer-account" template="customer/delete.phtml">
</block>
</referenceBlock>
<referenceBlock name="page.main.title" display="false"/>
</body>
</page>And add controller file for this page at Controller/Index/Delete.php
<?php
namespace Magelearn\CustomerDelete\Controller\Index;
use Magento\Framework\App\Action\Action;
use Magento\Framework\App\Action\Context;
use Magento\Framework\View\Result\PageFactory;
class Delete extends Action
{
protected $_pageFactory;
public function __construct(Context $context , PageFactory $pageFactory)
{
$this->_pageFactory = $pageFactory;
parent::__construct($context);
}
public function execute()
{
$page = $this->_pageFactory->create();
$page->getConfig()->getTitle()->set('Delete Customer');
return $page;
// TODO: Implement execute() method.
}
}Now as per highlighted in customerdelete_index_delete.xml will add our block and template file.
Add file at Block/Customer/Delete.php
<?php
namespace Magelearn\CustomerDelete\Block\Customer;
use Magento\Framework\View\Element\Template;
use Magento\Framework\View\Element\Template\Context;
use Magento\Framework\UrlInterface;
class Delete extends Template
{
public function __construct(
UrlInterface $urlBuilder,
Context $context,
array $data = []
)
{
$this->urlBuilder = $urlBuilder;
parent::__construct($context, $data);
}
/**
* Generate url by route and parameters
*
* @param string $route
* @param array $params
* @return string
*/
public function getUrl($route = '', $params = [])
{
return $this->urlBuilder->getUrl($route, $params);
}
}And Template file at view/frontend/templates/customer/delete.phtml
<main id="maincontent" class="page-main">
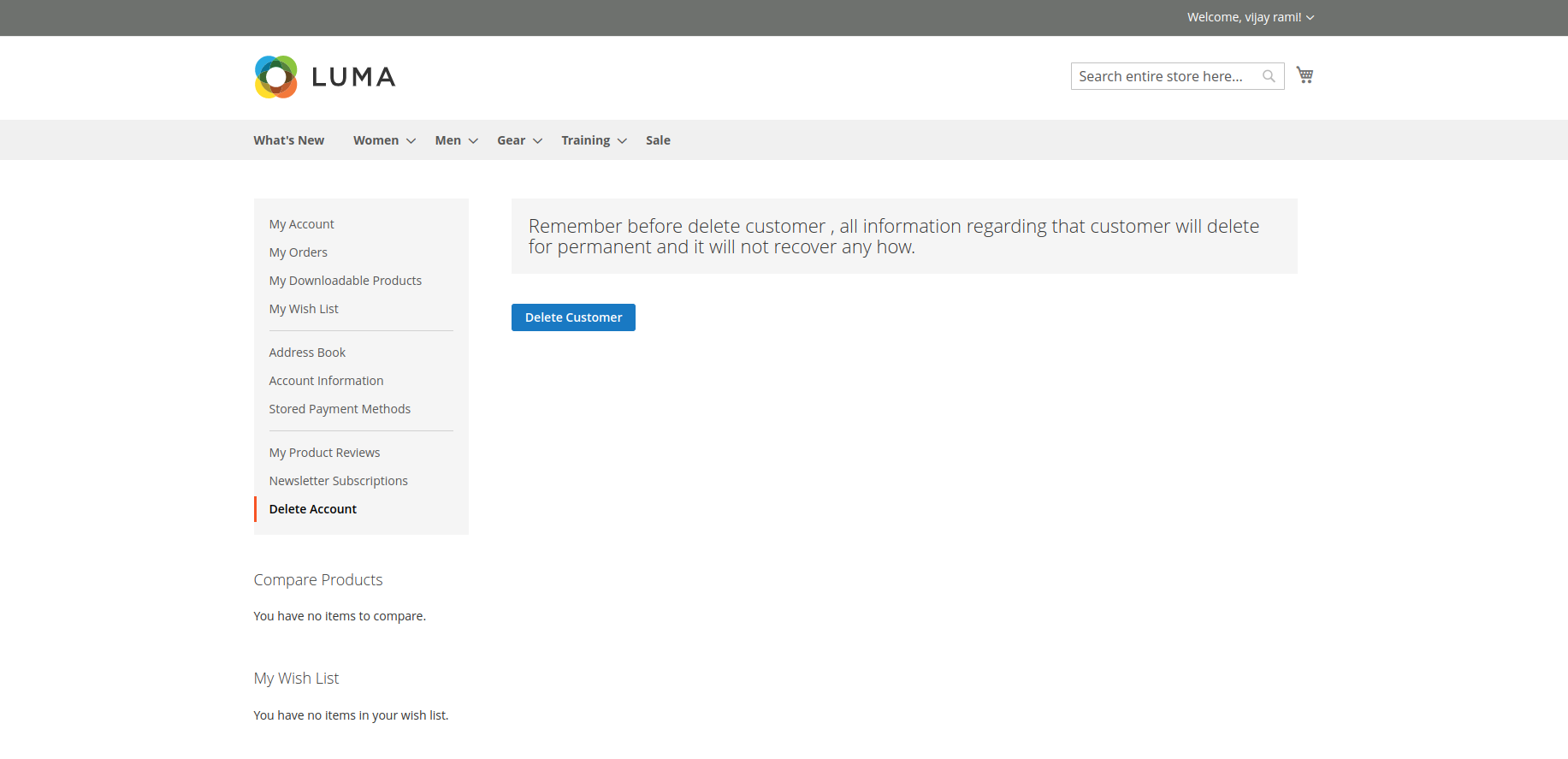
<p class="cms-content-important">Remember before delete customer , all information regarding that customer will delete for permanent
and it will not recover any how.</p>
</main>
<button type="button" class="action primary open-customer-delete-form">
<span data-bind="i18n: 'Delete Customer'"></span>
</button>
<div class="content" id="popup-modal">
<div class="customer-delete-form-popup" style="display: none;">
<form id="customer-delete-form" action="<?php echo $block->getUrl()?>customerdelete/index/remove" method="post">
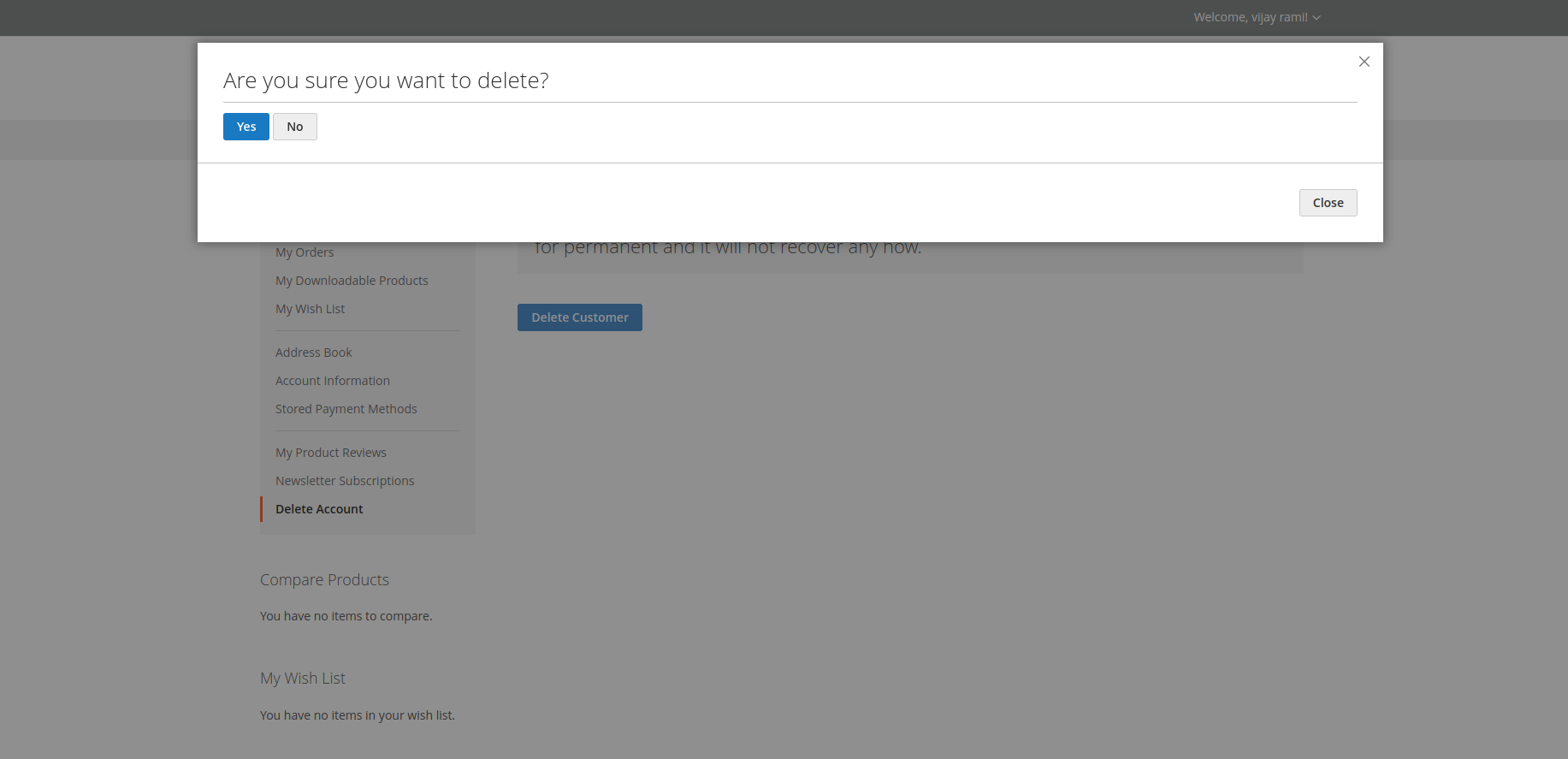
<button class="action submit primary" type="submit" name="actiondelete" value="1">Yes</button>
<button class="action-no primary" type="button" name="actionclose" value="0">No</button>
</form>
</div>
</div>
<script>
require(
[
'jquery',
'Magento_Ui/js/modal/modal'
],
function($, modal) {
jQuery(document).ready(function(){
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Are you sure you want to delete?',
buttons: [{
text: $.mage.__('Close'),
class: '',
click: function () {
this.closeModal();
}
}]
};
var openModal = modal(options, $('#popup-modal'));
jQuery('body').on('click', '.open-customer-delete-form', function(){
jQuery('.customer-delete-form-popup').show();
jQuery('#popup-modal').modal('openModal');
});
jQuery('body').on('click', '#customer-delete-form .action-no', function(e){
jQuery('#popup-modal').modal('closeModal');
});
});
}
);
</script>Now as per above file the action URL given in the form, we will create our controller for that.
Add file at Controller/Index/Remove.php
<?php
namespace Magelearn\CustomerDelete\Controller\Index;
use Magento\Framework\App\Action\Action;
use Magento\Framework\App\Action\Context;
use Magento\Framework\View\Result\PageFactory;
use Magento\Customer\Model\SessionFactory;
use Magento\Customer\Api\CustomerRepositoryInterface;
use Magento\Framework\Message\ManagerInterface;
use Magento\Framework\Registry;
/**
* Class Remove
* @package Magelearn\CustomerDelete\Controller\Index
*/
class Remove extends Action
{
/**
* @var PageFactory
*/
protected $_pageFactory;
/**
* @var SessionFactory
*/
protected $_sessionFactory;
/**
* @var ManagerInterface
*/
protected $_messageManager;
/**
* @var CustomerFactory
*/
protected $_customerFactory;
protected $_registry;
/**
* Remove constructor.
* @param Context $context
* @param SessionFactory $sessionFactory
* @param PageFactory $pageFactory
* @param ManagerInterface $messageManager
* @param CustomerRepositoryInterface $customerRepository
*/
public function __construct(
Context $context ,
SessionFactory $sessionFactory ,
PageFactory $pageFactory ,
ManagerInterface $messageManager,
CustomerRepositoryInterface $customerRepository,
Registry $registry
)
{
$this->_sessionFactory = $sessionFactory;
$this->_pageFactory = $pageFactory;
$this->_messageManager = $messageManager;
$this->_customerRepository = $customerRepository;
$this->_registry =$registry;
parent::__construct($context);
}
/**
* @return \Magento\Framework\App\ResponseInterface|\Magento\Framework\Controller\ResultInterface|\Magento\Framework\View\Result\Page
* @throws \Exception
*/
public function execute()
{
$customer = $this->_sessionFactory->create();
if ($customer->isLoggedIn()) {
$this->_registry->register('isSecureArea', true);
$customerId = $customer->getId();
if (!empty($customerId)) {
try {
$this->_customerRepository->deleteById($customerId);
$this->_messageManager->addSuccessMessage(__('Customer has been deleted.'));
} catch (\Exception $exception) {
$this->_messageManager->addErrorMessage($exception->getMessage());
}
}
}
$resultRedirect = $this->resultRedirectFactory->create();
$resultRedirect->setPath('customer/account/login');
return $resultRedirect;
}
}



0 Comments On "Delete Magento2 Customer Account From Frontend by Provind link at My Account Dashboard"