In this post, we will check how to add quantity increment decrement button on product page and minicart in Magento2.
Let's start it by creating custom module.
You can find complete module on Github at Magelearn_PlusMinusQuantity
Create folder inside app/code/Magelearn/PlusMinusQuantity
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Magelearn_PlusMinusQuantity',
__DIR__
);Add composer.json file in it:
{
"name": "magelearn/plusminusquantity",
"description": "Plus and Minus quantity on product page and minicart",
"type": "magento2-module",
"license": "proprietary",
"version": "1.0.0",
"authors": [
{
"name": "Vijay Rami",
"email": "vijaymrami@gmail.com"
}
],
"minimum-stability": "dev",
"require": {},
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"Magelearn\\PlusMinusQuantity\\": ""
}
}
}Add etc/module.xml file in it:
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Magelearn_PlusMinusQuantity" setup_version="1.0.0"/>
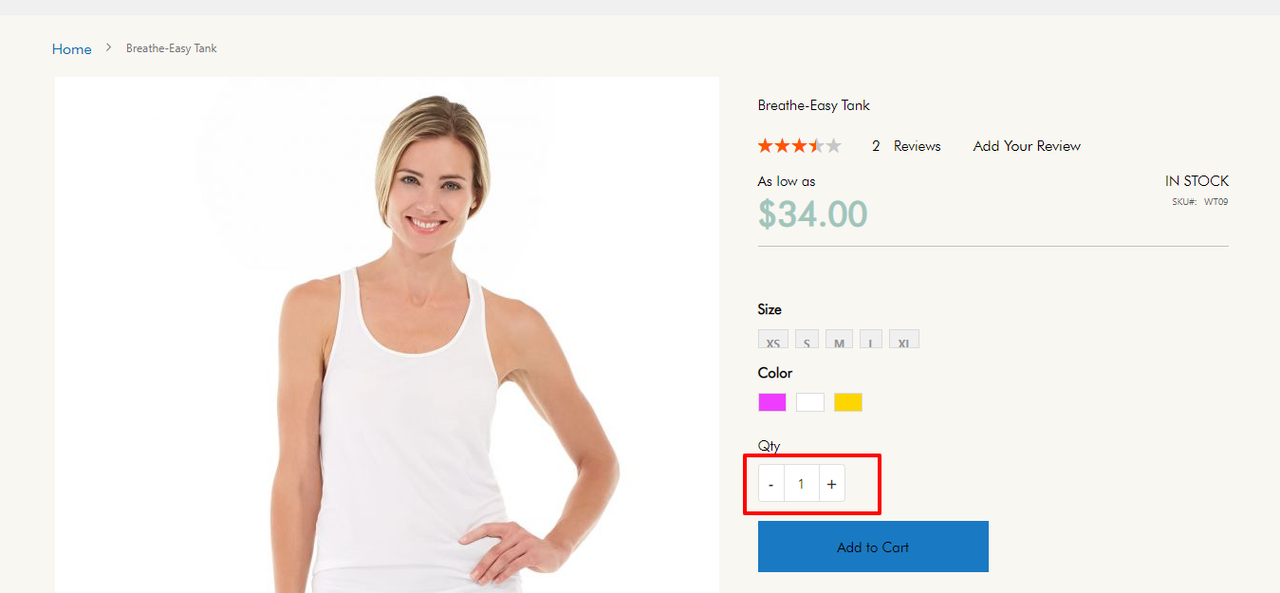
</config>We will first check how to add plus minus quantity button on catalog product page.
For that first Add view/frontend/layout/catalog_product_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.addtocart.additional">
<action method="setTemplate">
<argument name="template" xsi:type="string">Magelearn_PlusMinusQuantity::product/view/addtocart.phtml</argument>
</action>
</referenceBlock>
<referenceBlock name="product.info.addtocart">
<action method="setTemplate">
<argument name="template" xsi:type="string">Magelearn_PlusMinusQuantity::product/view/addtocart.phtml</argument>
</action>
</referenceBlock>
</body>
</page>Now add our custom template file at view/frontend/templates/product/view/addtocart.phtml file.
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/** @var $block \Magento\Catalog\Block\Product\View */
?>
<?php $_product = $block->getProduct(); ?>
<?php $buttonTitle = __('Add to Cart'); ?>
<?php if ($_product->isSaleable()) :?>
<div class="box-tocart">
<div class="fieldset">
<?php if ($block->shouldRenderQuantity()) :?>
<div class="field qty">
<label class="label" for="qty"><span><?= $block->escapeHtml(__('Qty')) ?></span></label>
<div class="control">
<span class="minus"><button type="button" title="<?= $block->escapeHtmlAttr(__('Reduce the quantity')); ?>">-</button></span>
<input type="number"
name="qty"
id="qty"
min="0"
value="<?= $block->getProductDefaultQty() * 1 ?>"
title="<?= $block->escapeHtmlAttr(__('Qty')) ?>"
class="input-text qty"
data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>"
/>
<span class="plus"><button type="button" title="<?= $block->escapeHtmlAttr(__('Increase the quantity')); ?>"/>+</button></span>
<script type="text/javascript">
// This is the javascript codes help us to increase and decrease qty
require(['jquery'], function ($) {
$('.box-tocart .minus').on('click', function () {
var qty = parseInt($('#qty').val());
qty = qty - 1;
$('#qty').val(qty).trigger('change');
});
$('.box-tocart .plus').on('click', function () {
var qty = parseInt($('#qty').val());
qty = qty + 1;
$('#qty').val(qty).trigger('change');
});
$('#qty').on('change', function () {
var qty = parseInt($(this).val());
if (qty > 100) {
$(this).val('100');
} else if (qty < 1) {
$(this).val('1');
}
});
});
</script>
</div>
</div>
<?php endif; ?>
<div class="actions">
<button type="submit"
title="<?= $block->escapeHtmlAttr($buttonTitle) ?>"
class="action primary tocart"
id="product-addtocart-button" disabled>
<span><?= $block->escapeHtml($buttonTitle) ?></span>
</button>
<?= $block->getChildHtml('', true) ?>
</div>
</div>
</div>
<?php endif; ?>
<script type="text/x-magento-init">
{
"#product_addtocart_form": {
"Magento_Catalog/js/validate-product": {}
}
}
</script>Now we will check how to add Qty plus/minus buttons on minicart.
For that first we will create requirejs-config.js file and override html and JS component file.
Create file view/frontend/requirejs-config.js file.
/**
*
*/
var config = {
map: {
'*': {
'Magento_Checkout/template/minicart/item/default.html': 'Magelearn_PlusMinusQuantity/template/minicart/item/default.html',
'sidebar': 'Magelearn_PlusMinusQuantity/js/sidebar',
'Magento_Checkout/js/view/minicart': 'Magelearn_PlusMinusQuantity/js/view/minicart'
}
}
};Now as per the above file, we will create view/frontend/web/template/minicart/item/default.html file.
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<li class="item product product-item" data-role="product-item">
<div class="product">
<!-- ko if: product_has_url -->
<a data-bind="attr: {href: product_url, title: product_name}" tabindex="-1" class="product-item-photo">
<!-- ko foreach: $parent.getRegion('itemImage') -->
<!-- ko template: {name: getTemplate(), data: item.product_image} --><!-- /ko -->
<!-- /ko -->
</a>
<!-- /ko -->
<!-- ko ifnot: product_has_url -->
<span class="product-item-photo">
<!-- ko foreach: $parent.getRegion('itemImage') -->
<!-- ko template: {name: getTemplate(), data: item.product_image} --><!-- /ko -->
<!-- /ko -->
</span>
<!-- /ko -->
<div class="product-item-details">
<strong class="product-item-name">
<!-- ko if: product_has_url -->
<a data-bind="attr: {href: product_url}, html: $parent.getProductNameUnsanitizedHtml(product_name)"></a>
<!-- /ko -->
<!-- ko ifnot: product_has_url -->
<span data-bind="html: $parent.getProductNameUnsanitizedHtml(product_name)"></span>
<!-- /ko -->
</strong>
<!-- ko if: options.length -->
<div class="product options" data-mage-init='{"collapsible":{"openedState": "active", "saveState": false}}'>
<span data-role="title" class="toggle"><!-- ko i18n: 'See Details' --><!-- /ko --></span>
<div data-role="content" class="content">
<strong class="subtitle"><!-- ko i18n: 'Options Details' --><!-- /ko --></strong>
<dl class="product options list">
<!-- ko foreach: { data: options, as: 'option' } -->
<dt class="label"><!-- ko text: option.label --><!-- /ko --></dt>
<dd class="values">
<!-- ko if: Array.isArray(option.value) -->
<span data-bind="html: $parents[1].getOptionValueUnsanitizedHtml(option.value.join('<br/>'))"></span>
<!-- /ko -->
<!-- ko if: (!Array.isArray(option.value) && ['file', 'html'].includes(option.option_type)) -->
<span data-bind="html: $parents[1].getOptionValueUnsanitizedHtml(option.value)"></span>
<!-- /ko -->
<!-- ko if: (!Array.isArray(option.value) && !['file', 'html'].includes(option.option_type)) -->
<span data-bind="text: option.value"></span>
<!-- /ko -->
</dd>
<!-- /ko -->
</dl>
</div>
</div>
<!-- /ko -->
<div class="product-item-pricing">
<!-- ko if: canApplyMsrp -->
<div class="details-map">
<span class="label" data-bind="i18n: 'Price'"></span>
<span class="value" data-bind="i18n: 'See price before order confirmation.'"></span>
</div>
<!-- /ko -->
<!-- ko ifnot: canApplyMsrp -->
<!-- ko foreach: $parent.getRegion('priceSidebar') -->
<!-- ko template: {name: getTemplate(), data: item.product_price, as: 'price'} --><!-- /ko -->
<!-- /ko -->
<!-- /ko -->
<div class="details-qty qty">
<label class="label" data-bind="i18n: 'Qty', attr: {
for: 'cart-item-'+item_id+'-qty'}"></label>
<button type="button" data-bind="attr: {title: $t('Decrease the quantity'), 'data-cart-item': item_id, 'data-item-qty': qty}" class="decreasing-qty">-</button>
<input data-bind="attr: { id: 'cart-item-'+item_id+'-qty', 'data-cart-item': item_id, 'data-item-qty': qty, 'data-cart-item-id': product_sku}, value: qty"
type="number"
size="4"
class="item-qty cart-item-qty"
maxlength="12"/>
<button type="button" data-bind="attr: {title: $t('Increase the quantity'), 'data-cart-item': item_id, 'data-item-qty': qty}" class="increasing-qty">+</button>
<button data-bind="attr: { id: 'update-cart-item-'+item_id, 'data-cart-item': item_id, title: $t('Update') }"
class="update-cart-item"
style="display: none">
<span data-bind="i18n: 'Update'"></span>
</button>
</div>
</div>
<div class="product actions">
<!-- ko if: is_visible_in_site_visibility -->
<div class="primary">
<a data-bind="attr: {href: configure_url, title: $t('Edit item')}" class="action edit">
<span data-bind="i18n: 'Edit'"></span>
</a>
</div>
<!-- /ko -->
<div class="secondary">
<a href="#" data-bind="attr: {'data-cart-item': item_id, title: $t('Remove item')}"
class="action delete">
<span data-bind="i18n: 'Remove'"></span>
</a>
</div>
</div>
</div>
</div>
<div class="message notice" if="$data.message">
<div data-bind="text: $data.message"></div>
</div>
</li>Now we will add our JS component file at view/frontend/web/js/view/minicart.js
define([
'uiComponent',
'Magento_Customer/js/customer-data',
'jquery',
'ko',
'underscore',
'sidebar',
'mage/translate',
'mage/dropdown'
], function (Component, customerData, $, ko, _) {
'use strict';
var sidebarInitialized = false,
addToCartCalls = 0,
miniCart;
miniCart = $('[data-block=\'minicart\']');
/**
* @return {Boolean}
*/
function initSidebar() {
if (miniCart.data('mageSidebar')) {
miniCart.sidebar('update');
}
if (!$('[data-role=product-item]').length) {
return false;
}
miniCart.trigger('contentUpdated');
if (sidebarInitialized) {
return false;
}
sidebarInitialized = true;
miniCart.sidebar({
'targetElement': 'div.block.block-minicart',
'url': {
'checkout': window.checkout.checkoutUrl,
'update': window.checkout.updateItemQtyUrl,
'remove': window.checkout.removeItemUrl,
'loginUrl': window.checkout.customerLoginUrl,
'isRedirectRequired': window.checkout.isRedirectRequired
},
'button': {
'checkout': '#top-cart-btn-checkout',
'remove': '#mini-cart a.action.delete',
'close': '#btn-minicart-close'
},
'showcart': {
'parent': 'span.counter',
'qty': 'span.counter-number',
'label': 'span.counter-label'
},
'minicart': {
'list': '#mini-cart',
'content': '#minicart-content-wrapper',
'qty': 'div.items-total',
'subtotal': 'div.subtotal span.price',
'maxItemsVisible': window.checkout.minicartMaxItemsVisible
},
'item': {
'qty': ':input.cart-item-qty',
'button': ':button.update-cart-item',
'qtyDecreasing': '.decreasing-qty',
'qtyIncreasing': '.increasing-qty'
},
'confirmMessage': $.mage.__('Are you sure you would like to remove this item from the shopping cart?')
});
}
miniCart.on('dropdowndialogopen', function () {
initSidebar();
});
return Component.extend({
shoppingCartUrl: window.checkout.shoppingCartUrl,
maxItemsToDisplay: window.checkout.maxItemsToDisplay,
cart: {},
/**
* @override
*/
initialize: function () {
var self = this,
cartData = customerData.get('cart');
this.update(cartData());
cartData.subscribe(function (updatedCart) {
addToCartCalls--;
this.isLoading(addToCartCalls > 0);
sidebarInitialized = false;
this.update(updatedCart);
initSidebar();
}, this);
$('[data-block="minicart"]').on('contentLoading', function (event) {
addToCartCalls++;
self.isLoading(true);
});
if (cartData().website_id !== window.checkout.websiteId) {
customerData.reload(['cart'], false);
}
return this._super();
},
isLoading: ko.observable(false),
initSidebar: initSidebar,
/**
* Close mini shopping cart.
*/
closeMinicart: function () {
$('[data-block="minicart"]').find('[data-role="dropdownDialog"]').dropdownDialog('close');
},
/**
* @param {String} productType
* @return {*|String}
*/
getItemRenderer: function (productType) {
return this.itemRenderer[productType] || 'defaultRenderer';
},
/**
* Update mini shopping cart content.
*
* @param {Object} updatedCart
* @returns void
*/
update: function (updatedCart) {
_.each(updatedCart, function (value, key) {
if (!this.cart.hasOwnProperty(key)) {
this.cart[key] = ko.observable();
}
this.cart[key](value);
}, this);
},
/**
* Get cart param by name.
*
* @param {String} name
* @returns {*}
*/
getCartParamUnsanitizedHtml: function (name) {
if (!_.isUndefined(name)) {
if (!this.cart.hasOwnProperty(name)) {
this.cart[name] = ko.observable();
}
}
return this.cart[name]();
},
/**
* Get cart param by name.
*
* @param {String} name
* @returns {*}
*/
getCartParam: function (name) {
return this.getCartParamUnsanitizedHtml(name);
},
/**
* Returns array of cart items, limited by 'maxItemsToDisplay' setting.
*
* @returns []
*/
getCartItems: function () {
var items = this.getCartParam('items') || [];
items = items.slice(parseInt(-this.maxItemsToDisplay, 10));
return items;
},
/**
* Returns count of cart line items.
*
* @returns {Number}
*/
getCartLineItemsCount: function () {
var items = this.getCartParam('items') || [];
return parseInt(items.length, 10);
}
});
});Now check vendor/magento/module-checkout/view/frontend/web/js/sidebar.js
We will add and modify our custom widget JS file at view/frontend/web/js/sidebar.js as per it.
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
define([
'jquery',
'Magento_Customer/js/model/authentication-popup',
'Magento_Customer/js/customer-data',
'Magento_Ui/js/modal/alert',
'Magento_Ui/js/modal/confirm',
'underscore',
'jquery-ui-modules/widget',
'mage/decorate',
'mage/collapsible',
'mage/cookies',
'jquery-ui-modules/effect-fade'
], function ($, authenticationPopup, customerData, alert, confirm, _) {
'use strict';
$.widget('mage.sidebar', {
options: {
isRecursive: true,
minicart: {
maxItemsVisible: 3
}
},
scrollHeight: 0,
shoppingCartUrl: window.checkout.shoppingCartUrl,
/**
* Create sidebar.
* @private
*/
_create: function () {
this._initContent();
},
/**
* Update sidebar block.
*/
update: function () {
$(this.options.targetElement).trigger('contentUpdated');
this._calcHeight();
this._isOverflowed();
},
/**
* @private
*/
_initContent: function () {
var self = this,
events = {};
this.element.decorate('list', this.options.isRecursive);
/**
* @param {jQuery.Event} event
*/
events['click ' + this.options.button.close] = function (event) {
event.stopPropagation();
$(self.options.targetElement).dropdownDialog('close');
};
events['click ' + this.options.button.checkout] = $.proxy(function () {
var cart = customerData.get('cart'),
customer = customerData.get('customer');
element = $(this.options.button.checkout);
if (!customer().firstname && cart().isGuestCheckoutAllowed === false) {
// set URL for redirect on successful login/registration. It's postprocessed on backend.
$.cookie('login_redirect', this.options.url.checkout);
if (this.options.url.isRedirectRequired) {
element.prop('disabled', true);
location.href = this.options.url.loginUrl;
} else {
authenticationPopup.showModal();
}
return false;
}
element.prop('disabled', true);
location.href = this.options.url.checkout;
}, this);
/**
* @param {jQuery.Event} event
*/
events['click ' + this.options.button.remove] = function (event) {
event.stopPropagation();
confirm({
content: self.options.confirmMessage,
actions: {
/** @inheritdoc */
confirm: function () {
self._removeItem($(event.currentTarget));
},
/** @inheritdoc */
always: function (e) {
e.stopImmediatePropagation();
}
}
});
};
/**
* @param {jQuery.Event} event
*/
events['keyup ' + this.options.item.qty] = function (event) {
self._showItemButton($(event.target));
};
/**
* @param {jQuery.Event} event
*/
events['change ' + this.options.item.qty] = function (event) {
self._showItemButton($(event.target));
};
/**
* @param {jQuery.Event} event
*/
events['click ' + this.options.item.button] = function (event) {
event.stopPropagation();
self._updateItemQty($(event.currentTarget));
};
/**
* @param {jQuery.Event} event
*/
events['focusout ' + this.options.item.qty] = function (event) {
self._validateQty($(event.currentTarget));
};
// The bellow codes will execute when you click on the decrease button
events['click ' + this.options.item.qtyDecreasing] = function (event) {
event.stopPropagation();
var itemId = $(event.currentTarget).data('cart-item');
var qtyElement = $('#cart-item-' + itemId + '-qty');
var qtyValue = parseInt(qtyElement.val());
qtyValue = qtyValue - 1;
if (qtyValue <= 0) {
qtyValue = 1;
}
qtyElement.val(qtyValue).trigger('keyup');
};
// The bellow codes will execute when you click on the increase button
events['click ' + this.options.item.qtyIncreasing] = function (event) {
event.stopPropagation();
var itemId = $(event.currentTarget).data('cart-item');
var qtyElement = $('#cart-item-' + itemId + '-qty');
var qtyValue = parseInt(qtyElement.val());
qtyValue = qtyValue + 1;
if (qtyValue > 100) {
qtyValue = 100;
}
qtyElement.val(qtyValue).trigger('keyup');
};
this._on(this.element, events);
this._calcHeight();
this._isOverflowed();
},
/**
* Add 'overflowed' class to minicart items wrapper element
*
* @private
*/
_isOverflowed: function () {
var list = $(this.options.minicart.list),
cssOverflowClass = 'overflowed';
if (this.scrollHeight > list.innerHeight()) {
list.parent().addClass(cssOverflowClass);
} else {
list.parent().removeClass(cssOverflowClass);
}
},
/**
* @param {HTMLElement} elem
* @private
*/
_showItemButton: function (elem) {
var itemId = elem.data('cart-item'),
itemQty = elem.data('item-qty');
if (this._isValidQty(itemQty, elem.val())) {
$('#update-cart-item-' + itemId).show('fade', 300);
} else if (elem.val() == 0) {
this._hideItemButton(elem);
} else {
this._hideItemButton(elem);
}
},
/**
* @param origin - origin qty. 'data-item-qty' attribute.
* @param changed - new qty.
* @returns {boolean}
* @private
*/
_isValidQty: function (origin, changed) {
return (origin != changed) &&
(changed.length > 0) &&
(changed - 0 == changed) &&
(changed - 0 > 0);
},
/**
* @param {Object} elem
* @private
*/
_validateQty: function (elem) {
var itemQty = elem.data('item-qty');
if (!this._isValidQty(itemQty, elem.val())) {
elem.val(itemQty);
}
},
/**
* @param {HTMLElement} elem
* @private
*/
_hideItemButton: function (elem) {
var itemId = elem.data('cart-item');
$('#update-cart-item-' + itemId).hide('fade', 300);
},
/**
* @param {HTMLElement} elem
* @private
*/
_updateItemQty: function (elem) {
var itemId = elem.data('cart-item');
this._ajax(this.options.url.update, {
'item_id': itemId,
'item_qty': $('#cart-item-' + itemId + '-qty').val()
}, elem, this._updateItemQtyAfter);
},
/**
* Update content after update qty
*
* @param elem
*/
_updateItemQtyAfter: function (elem) {
var productData = this._getProductById(Number(elem.data('cart-item')));
if (!_.isUndefined(productData)) {
$(document).trigger('ajax:updateCartItemQty');
if (window.location.href === this.shoppingCartUrl) {
window.location.reload(false);
}
}
this._hideItemButton(elem);
},
/**
* @param {HTMLElement} elem
* @private
*/
_removeItem: function (elem) {
var itemId = elem.data('cart-item');
this._ajax(this.options.url.remove, {
'item_id': itemId
}, elem, this._removeItemAfter);
},
/**
* Update content after item remove
*
* @param {Object} elem
* @private
*/
_removeItemAfter: function (elem) {
var productData = this._getProductById(Number(elem.data('cart-item')));
if (!_.isUndefined(productData)) {
$(document).trigger('ajax:removeFromCart', {
productIds: [productData['product_id']],
productInfo: [
{
'id': productData['product_id']
}
]
});
if (window.location.href.indexOf(this.shoppingCartUrl) === 0) {
window.location.reload();
}
}
},
/**
* Retrieves product data by Id.
*
* @param {Number} productId - product Id
* @returns {Object|undefined}
* @private
*/
_getProductById: function (productId) {
return _.find(customerData.get('cart')().items, function (item) {
return productId === Number(item['item_id']);
});
},
/**
* @param {String} url - ajax url
* @param {Object} data - post data for ajax call
* @param {Object} elem - element that initiated the event
* @param {Function} callback - callback method to execute after AJAX success
*/
_ajax: function (url, data, elem, callback) {
$.extend(data, {
'form_key': $.mage.cookies.get('form_key')
});
$.ajax({
url: url,
data: data,
type: 'post',
dataType: 'json',
context: this,
/** @inheritdoc */
beforeSend: function () {
elem.attr('disabled', 'disabled');
},
complete: function () {
elem.attr('disabled', null);
}
}).done(function (response) {
var msg;
if (response.success) {
callback.call(this, elem, response);
} else {
var msg = response['error_message'];
if (msg) {
alert({
content: msg
});
}
}
}).fail(function (error) {
console.log(JSON.stringify(error));
});
},
/**
* Calculate height of minicart list
*
* @private
*/
_calcHeight: function () {
var self = this,
height = 0,
counter = this.options.minicart.maxItemsVisible,
target = $(this.options.minicart.list),
outerHeight;
self.scrollHeight = 0;
target.children().each(function () {
if ($(this).find('.options').length > 0) {
$(this).collapsible();
}
outerHeight = $(this).outerHeight(true);
if (counter-- > 0) {
height += outerHeight;
}
self.scrollHeight += outerHeight;
});
target.parent().height(height);
}
});
return $.mage.sidebar;
});We will also add our CSS file at view/frontend/web/css/source/_module.less to display those buttons properly.




0 Comments On "Add Quantity Increment Decrement Button On Product Page and Minicart in Magento2"