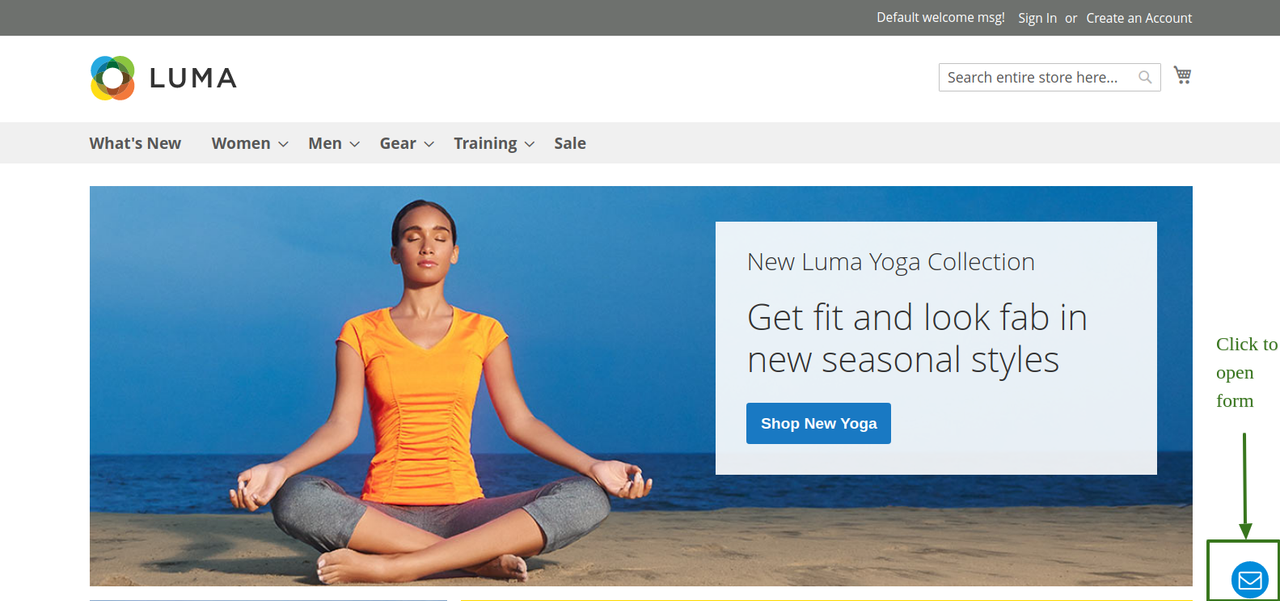
In this post, we will check how to display contact us page on every page as a popup icon in magento2.
Let's start it by creating custom module.
You can find complete module on Github at Magelearn_FastContact
Create folder inside app/code/Magelearn/FastContact
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Magelearn_FastContact',
__DIR__
);Add composer.json file in it:
{
"name": "magelearn/module-fast-contact",
"description": "Display Contact page on every page as a popup in magento2",
"type": "magento2-module",
"license": "proprietary",
"version": "1.0.0",
"authors": [
{
"name": "Vijay Rami",
"email": "vijaymrami@gmail.com"
}
],
"minimum-stability": "dev",
"require": {},
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"Magelearn\\FastContact\\": ""
}
}
}Add etc/module.xml file in it:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Magelearn_FastContact" setup_version="1.0.0">
<sequence>
<module name="Magento_Contact"/>
</sequence>
</module>
</config><?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="magelearn" translate="label" sortOrder="10">
<label>Magelearn</label>
</tab>
<section id="magelearn_fastcontact" translate="label" sortOrder="130" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Fast Contact</label>
<tab>magelearn</tab>
<resource>Magelearn_FastContact::config_contact</resource>
<group id="functional" translate="label" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Functional Settings</label>
<field id="enable" translate="label comment" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Enable Module</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
</group>
<group id="content" translate="label" type="text" sortOrder="2" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Content</label>
<depends>
<field id="magelearn_fastcontact/functional/enable">1</field>
</depends>
<field id="message" translate="label" type="textarea" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Intro message</label>
<comment>The message is displayed above the form</comment>
</field>
</group>
<group id="design" translate="label" type="text" sortOrder="3" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Design Settings</label>
<depends>
<field id="magelearn_fastcontact/functional/enable">1</field>
</depends>
<field id="icon" translate="label comment" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Select icon</label>
<source_model>Magelearn\FastContact\Model\Icon</source_model>
<comment>
<![CDATA[<a href="https://fontawesome.com/v4.7.0/icon/envelope-o" target="_blank">Envelope 1</a>, <a href="https://fontawesome.com/v4.7.0/icon/envelope" target="_blank">envelope 2</a>, <a href="https://fontawesome.com/v4.7.0/icon/envelope-square" target="_blank">envelope 3</a>]]>
</comment>
</field>
</group>
</section>
</system>
</config>As per highlighted code above, we will add app/code/Magelearn/FastContact/Model/Icon.php file to provide options for icon.
<?php
namespace Magelearn\FastContact\Model;
use Magento\Framework\Data\OptionSourceInterface;
class Icon implements OptionSourceInterface
{
/**
* @return array
*/
public function toOptionArray()
{
$list = [];
/** @see https://fontawesome.com/v4.7.0/icon/envelope-o */
$list[] = [
'value' => 'fa fa-envelope-o',
'label' => __('Envelope 1')
];
/** @see https://fontawesome.com/v4.7.0/icon/envelope */
$list[] = [
'value' => 'fa fa-envelope',
'label' => __('Envelope 2')
];
/** @see https://fontawesome.com/v4.7.0/icon/envelope-square */
$list[] = [
'value' => 'fa fa-envelope-square',
'label' => __('Envelope 3')
];
return $list;
}
}And will set these options default values in etc/config.xml file.
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Store:etc/config.xsd">
<default>
<magelearn_fastcontact>
<functional>
<enable>0</enable>
</functional>
<content>
<message>Please fill out the form below and we will get back to you as soon as possible.</message>
</content>
<design>
<icon>1</icon>
</design>
</magelearn_fastcontact>
</default>
</config>We will also add etc/acl.xml file.
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/acl.xsd">
<acl>
<resources>
<resource id="Magento_Backend::admin">
<resource id="Magento_Backend::stores">
<resource id="Magento_Backend::stores_settings">
<resource id="Magento_Config::config">
<resource id="Magelearn_FastContact::config_contact" title="Fast Contact" />
</resource>
</resource>
</resource>
</resource>
</resources>
</acl>
</config>Now first we will add layout file to display data on every page.
Add app/code/Magelearn/FastContact/view/frontend/layout/default.xml file.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="before.body.end">
<block class="Magelearn\FastContact\Block\Settings" name="magelearn_fastcontact" template="Magelearn_FastContact::contact.phtml">
<container name="form.additional.info" label="Form Additional Info"/>
</block>
</referenceContainer>
</body>
</page>Add app/code/Magelearn/FastContact/view/frontend/layout/default_head_blocks.xml file.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" src_type="url"/>
</head>
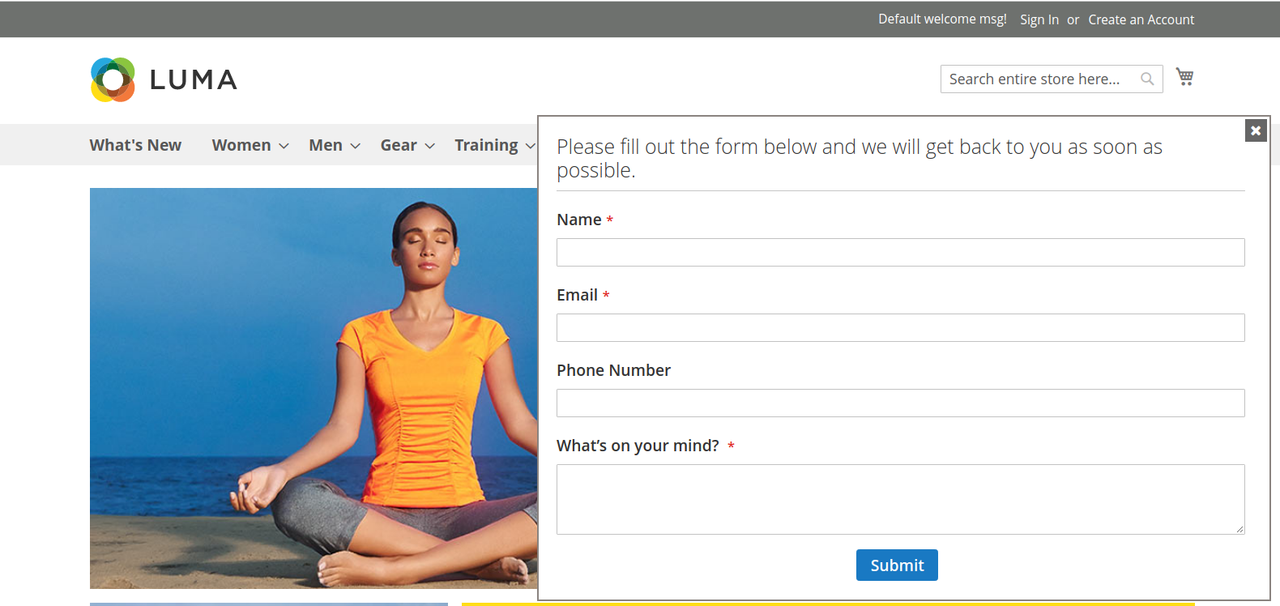
</page>We will add our template file at app/code/Magelearn/FastContact/view/frontend/templates/contact.phtml
Take referance from vendor/magento/module-contact/view/frontend/templates/form.phtml and modify our file accordingly.
<?php if ($block->isModuleActive() === true): ?>
<div id="magelearn-contact" class="magelearn-contact">
<i class="<?= $block->getIcon() ?> contact-icon"></i>
<div class="form-container">
<form class="form contact"
action="<?= $block->escapeUrl($block->getFormAction()) ?>"
id="contact-form"
method="post"
data-hasrequired="<?= $block->escapeHtmlAttr(__('* Required Fields')) ?>"
data-mage-init='{"validation":{}}'>
<fieldset class="fieldset">
<legend class="legend"><span><?= $block->escapeHtml(__($block->getMessage())) ?></span></legend><br />
<div class="field name required">
<label class="label" for="name"><span><?= $block->escapeHtml(__('Name')) ?></span></label>
<div class="control">
<input name="name"
id="name"
title="<?= $block->escapeHtmlAttr(__('Name')) ?>"
value="<?= $block->escapeHtmlAttr($this->helper(\Magento\Contact\Helper\Data::class)->getPostValue('name') ?: $this->helper(\Magento\Contact\Helper\Data::class)->getUserName()) ?>"
class="input-text"
type="text"
data-validate="{required:true}"/>
</div>
</div>
<div class="field email required">
<label class="label" for="email"><span><?= $block->escapeHtml(__('Email')) ?></span></label>
<div class="control">
<input name="email"
id="email"
title="<?= $block->escapeHtmlAttr(__('Email')) ?>"
value="<?= $block->escapeHtmlAttr($this->helper(\Magento\Contact\Helper\Data::class)->getPostValue('email') ?: $this->helper(\Magento\Contact\Helper\Data::class)->getUserEmail()) ?>"
class="input-text"
type="email"
data-validate="{required:true, 'validate-email':true}"/>
</div>
</div>
<div class="field telephone">
<label class="label" for="telephone"><span><?= $block->escapeHtml(__('Phone Number')) ?></span></label>
<div class="control">
<input name="telephone"
id="telephone"
title="<?= $block->escapeHtmlAttr(__('Phone Number')) ?>"
value="<?= $block->escapeHtmlAttr($this->helper(\Magento\Contact\Helper\Data::class)->getPostValue('telephone')) ?>"
class="input-text"
type="text" />
</div>
</div>
<div class="field comment required">
<label class="label" for="comment">
<span><?= $block->escapeHtml(__('What’s on your mind?')) ?></span>
</label>
<div class="control">
<textarea name="comment"
id="comment"
title="<?= $block->escapeHtmlAttr(__('What’s on your mind?')) ?>"
class="input-text"
cols="5"
rows="3"
data-validate="{required:true}"><?= $block->escapeHtml($this->helper(\Magento\Contact\Helper\Data::class)->getPostValue('comment')) ?>
</textarea>
</div>
</div>
<?= $block->getChildHtml('form.additional.info') ?>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<input type="hidden" name="hideit" id="hideit" value="" />
<button type="submit" title="<?= $block->escapeHtmlAttr(__('Submit')) ?>" class="action submit primary">
<span><?= $block->escapeHtml(__('Submit')) ?></span>
</button>
</div>
</div>
</form>
</div>
</div>
<script type="text/x-magento-init">
{
"*": {
"Magento_Customer/js/block-submit-on-send": {
"formId": "contact-form"
}
},
"#magelearn-contact": {
"fastContact": {
"contactIcon": ".contact-icon",
"contactIconClass": "<?= $block->getIcon() ?>",
"formContainer": ".form-container"
}
}
}
</script>
<?php endif ?>Now we will add our block file at app/code/Magelearn/FastContact/Block/Settings.php
<?php
namespace Magelearn\FastContact\Block;
use Magento\Framework\View\Element\Template\Context;
use Magento\Contact\Block\ContactForm;
use Magelearn\FastContact\Helper\Data as DataHelper;
class Settings extends ContactForm
{
protected $dataHelper;
/**
* @param Context $context
* @param Data $dataHelper
* @param array $data
*/
public function __construct(Context $context, DataHelper $dataHelper, array $data)
{
$this->dataHelper = $dataHelper;
parent::__construct($context, $data);
}
/**
* @return $this
*/
public function _prepareLayout()
{
return parent::_prepareLayout();
}
/**
* Module activation
* @return boolean
*/
public function isModuleActive()
{
return (boolean) $this->dataHelper->getConfig('magelearn_fastcontact/functional/enable');
}
/**
* Get message
* @return string
*/
public function getMessage()
{
return $this->dataHelper->getConfig('magelearn_fastcontact/content/message');
}
/**
* Get icon
* @return string
*/
public function getIcon()
{
return $this->dataHelper->getConfig('magelearn_fastcontact/design/icon');
}
}Now we will add our helper file for that at app/code/Magelearn/FastContact/Helper/Data.php
<?php
namespace Magelearn\FastContact\Helper;
use Magento\Framework\App\Helper\AbstractHelper;
use Magento\Store\Model\ScopeInterface;
class Data extends AbstractHelper
{
/**
* Get scope config by path
* @param $path
* @return mixed
*/
public function getConfig($path)
{
return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE);
}
}Now we will add our JS file (as a JS widget) to provide some animation on click to open/close form.
For that first we will add app/code/Magelearn/FastContact/view/frontend/requirejs-config.js file.
var config = {
map: {
"*": {
fastContact: "Magelearn_FastContact/js/contact"
}
}
};Now as per its defination we will add app/code/Magelearn/FastContact/view/frontend/web/js/contact.js file.
define([
"jquery"
], function($) {
"use strict";
$.widget('magelearn.contact', {
_create: function() {
var el = this.options;
$(el.contactIcon).click(function() {
$(el.formContainer).toggle();
if ($(this).hasClass('fa-times')) {
$(this).removeClass('fa fa-times').addClass(el.contactIconClass);
} else {
$(this).removeClass(el.contactIconClass).addClass('fa fa-times');
}
});
}
});
return $.magelearn.contact;
});



0 Comments On "Display Contact page on every page as a popup icon in magento2"